Content Open With
Content Open With
Box Content Open With UI Elementを使用すると、開発者は、Boxに保存されているコンテンツをパートナーアプリケーションまたはローカルのデスクトップで開くためのドロップダウンを埋め込むことができます。
この要素は、有効化された統合に関する情報をBox APIを使用して取得し、パートナーのサービスを呼び出します。その後、ユーザーはこれらのサービスで操作を行うと、編集したコンテンツはBoxに自動的に保存されます。
Open With Elementに含まれる統合には、Adobe Sign、Google Suite、およびBox Editがあります。Google Suiteの統合の詳細については、Boxコミュニティサイトを参照してください。
現在、この要素では、認証用にApp Userのみがサポートされています。
インストール
NPMまたはBox CDN経由でBox UI Elementsをインストールする方法は、こちらを参照してください。
Box Edit
Box Editでは、カスタムアプリケーションに統合するために追加の設定が必要です。Box Editでは、コンテンツをローカルで開くためにデスクトップアプリケーションのBox Toolsを使用します。
- リクエストでは(
httpsドメインからの)セキュアな接続を使用する必要があります。 - アプリケーションのドメインは、Box Toolsでホワイトリストに登録する必要があります。手順については、こちらを参照してください。理想的なワークフローでは、Box Toolsもインストールされるインストーラにこれらの手順をバンドルします。
- Safariでは、Box Toolsに接続するためにブラウザの機能拡張が必要です。詳細については、こちらを参照してください。
G Suite
Box for G Suiteの統合を使用するには、有効なG Suiteアカウントが必要です。ユーザーのG SuiteとBoxアカウントを接続するには、App Userのexternal_app_user_idを、ユーザーのG Suiteアカウントに関連付けられたメールアドレスに更新する必要があります。
App Userのexternal_app_user_idは、PUT /users/:idエンドポイントを介して更新できます。
設定
Open With UI Elementを使用する前に、アプリケーションをホワイトリストに登録し、Box APIエンドポイントを使用してApp Userのために統合を有効にしておく必要があります。
アプリケーションのアクティブ化
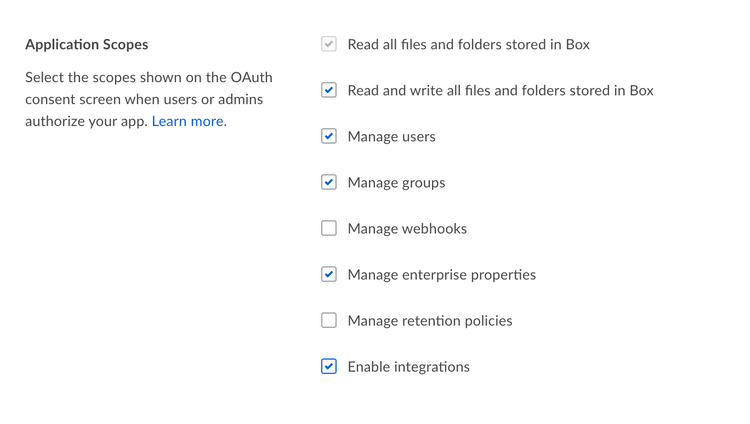
「Open With」UI Elementは、Box Platformを使用して構築するすべての開発者が使用できます。インスタンスに対してこの要素をアクティブ化するには、開発者コンソールでアプリケーションに[統合を有効化]スコープを追加します。
アプリケーションは、API呼び出しに対してアクティブ化されたら、会社での再認証が必要になります。この操作を実行する手順については、こちらを参照してください。
使用可能な統合のリストの取得
アプリ統合をユーザーに割り当てるには、まず、使用可能な統合のリストを取得します。このGETリクエストは、次のcURLリクエストを使用して実行できます。
curl -X GET https://api.box.com/2.0/app_integrations \
-H 'Authorization: Bearer [ACCESS_TOKEN]'
{
"next_marker": null,
"entries": [
{ "type": "app_integration", "id": "10897" },
{ "type": "app_integration", "id": "1338" },
{ "type": "app_integration", "id": "13418" },
{ "type": "app_integration", "id": "3282" }
],
"limit": 100
}
アプリ統合IDを使用して、指定したユーザーに統合を割り当てます。
特定の統合の取得
IDに基づいて、特定の統合に関する追加情報を取得するには、次のGETリクエストを実行できます。
curl -X GET \
https://api.box.com/2.0/app_integrations/[APP_INTEGRATION_ID] \
-H 'Authorization: Bearer [ACCESS_TOKEN]'
{
"type": "app_integration",
"id": "3282",
"app": {
"type": "app",
"id": "81713"
},
"name": "Sign with Adobe Sign",
"description": "Send your document for signature to Adobe Sign",
"executable_item_types": ["FILE"],
"restricted_extensions": ["pdf", "doc", "docx", "xls", "xlsx", "ppt", "pptx"],
"scoped_to": "root"
}
ユーザーへの統合の追加
有効なApp Userにアプリ統合を追加するには、以下の3つの情報が必要です。
- 有効なサービスアカウントアクセストークン
- 統合を割り当てるApp UserのID
- ユーザーに割り当てるアプリ統合のID
アプリ統合をApp Userに割り当てるには、次のPOSTリクエストを実行できます。
curl -X POST https://api.box.com/2.0/app_integration_assignments \
-H 'Authorization: Bearer [SERVICE_ACCOUNT_TOKEN]' \
-d '{
"assignee": {
"type": "user",
"id": "[APP_USER_ID]"
},
"app_integration": {
"type": "app_integration",
"id": "[APP_INTEGRATION_ID]"
}
}'
{
"type": "app_integration_assignment",
"id": "72048301",
"assignee": {
"type": "user",
"id": "6084519920"
},
"app_integration": {
"type": "app_integration",
"id": "3282"
}
}
JSON応答に含まれるIDは、割り当て後にアプリ統合を管理するために使用できるため、アプリケーションで保存する必要があります。
ユーザーからの統合の削除
App Userからアプリ統合を削除するには、有効なサービスのアクセストークンと、前の手順で取得したアプリ統合割り当てIDを使用して次のリクエストを実行できます。
curl -X DELETE https://api.box.com/2.0/app_integration_assignments/[APP_INTEGRATION_ASSIGNMENT_ID] \
-H 'Authorization: Bearer [SERVICE_ACCOUNT_TOKEN]'
204 No Content
サンプルHTML
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>Box Content Open With Demo</title>
<!-- polyfill.io only loads the polyfills your browser needs -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=es6,Intl"></script>
<!-- Alternatively, use polyfill hosted on the Box CDN
<script src="https://cdn01.boxcdn.net/polyfills/core-js/2.5.3/core.min.js"></script>
-->
<!-- Latest version of the open with css for your locale -->
<link
rel="stylesheet"
href="https://cdn01.boxcdn.net/platform/elements/{VERSION}/en-US/openwith.css"
/>
</head>
<body>
<div class="container" style="height:600px"></div>
<!-- Latest version of the core and open with js for your locale -->
<script src="https://cdn01.boxcdn.net/polyfills/core-js/2.5.3/core.min.js"></script>
<script src="https://cdn01.boxcdn.net/platform/elements/{VERSION}/en-US/openwith.js"></script>
<script>
var fileId = "123";
var accessToken = "abc";
var contentOpenWith = new Box.ContentOpenWith();
contentOpenWith.show(fileId, accessToken, {
container: ".container"
});
</script>
</body>
</html>
デモ
Open Withの例
Content ExplorerとOpen Withの例
認証
UI Elementsは認証に依存しない方法で設計されているため、Boxアカウントを持つユーザー(管理対象ユーザー)とBox以外のアカウントを持つユーザー(App User)のどちらにUI Elementsを使用するかどうかに関係なく、UI Elementsを使用するのに特別な設定は必要ありません。その理由は、UI Elementsは認証のために「トークン」を受け取ることのみを予期しており、Boxにはトークンの生成方法としてOAuthとJWTの2つがあるからです。
Learn about selecting an authentication methodスコープ
ダウンスコープされたトークンを使用して統合を実行するには、item_execute_integrationスコープに加えて、使用する特定の統合で必要となるスコープを含める必要があります。
- Google: 親フォルダに対する
item_readwrite - Adobe:
root_readwrite - Box Edit: 親フォルダに対する
item_readwrite - Box Edit単一ファイルコラボレーション: ファイルに対する
item_readwrite
スコープの詳細については、こちらを参照してください。
API
const { ContentOpenWith } = Box;
const contentOpenWith = new ContentOpenWith();
/**
* Shows the content open with element.
*
* @param {string} fileId - The root file id
* @param {string} accessToken - Box API access token
* @param {Object} [options] - Options
* @return {void}
*/
contentOpenWith..show(fileId, accessToken, options);
/**
* Hides the content open with element, removes all event listeners,
* and clears out the
* HTML.
*
* @return {void}
*/
openWith.hide();
/**
* Adds an event listener to the content open with element. Listeners should be added
* before calling show() so no events are missed.
*
* @param {string} eventName - Name of the event
* @param {Function} listener - Callback function
* @return {void}
*/
contentOpenWith.addListener(eventName, listener);
/**
* Removes an event listener from the content open with element.
*
* @param {string} eventName - Name of the event
* @param {Function} listener - Callback function
* @return {void}
*/
contentOpenWith.removeListener(eventName, listener);
/**
* Removes all event listeners from the content open with element.
*
* @return {void}
*/
contentOpenWith.removeAllListeners();
パラメータ
| パラメータ | 型 | 説明 |
|---|---|---|
fileId | String | BoxファイルID。統合の実行対象となるファイルのIDです。 |
accessToken | String | 使用するBox APIアクセストークン。このトークンには、上記のフォルダに対する読み取り/書き込みアクセス権限が必要です。このトークンのために渡される値は、エクスプローラの表示中は有効期限切れにならないことが前提となっています。 |
options | Object | 省略可能なオプション。詳細は以下を参照してください。たとえば、contentExplorer.show(FOLDER_ID, TOKEN, {canDelete: false})を使用すると、削除オプションが非表示になります。 |
オプション
| パラメータ | 型 | 説明 |
|---|---|---|
dropdownAlignment | left | right | Determines the dropdown's alignment to the open with button. The default is right. |
boxToolsName | String | This string will replace the name of Box Tools in the "Install Box Tools to open this file on your desktop" message. |
boxToolsInstallUrl | String | This URL will be used instead of the default Box installation instructions which are linked in the "Install Box Tools to open this file on your desktop" message. |
onExecute | Function | A callback that executes when an integration invocation is attempted. |
onError | Function | A callback that executes when an error occurs. |
requestInterceptor | Function | リクエストをインターセプトする関数。例については、このCodePenを参照してください。基盤となるXHRライブラリはaxios.jsで、インターセプタでは同様のアプローチに従っています。 |
responseInterceptor | Function | 応答をインターセプトする関数。例については、このCodePenを参照してください。基盤となるXHRライブラリはaxios.jsで、インターセプタでは同様のアプローチに従っています。 |
イベント
| イベント名 | イベントデータ | 説明 |
|---|---|---|
execute | Integration ID | 統合の呼び出しが実行されたときに発生します。 |
error | エラー | エラーが発生したときに発生します。 |