Box Embed
Box Embed
Box EmbedはHTMLベースのフレームワークで、Boxの機能全体を埋め込み、場所を問わずに使えるようにします。Box Embedを使用すると、ファイルのアップロード、検索、コメント付け、共有、タグ付けに加え、最も重要な操作としてBox Editを使用したファイルの編集も可能になります。
構成
ウェブから構成
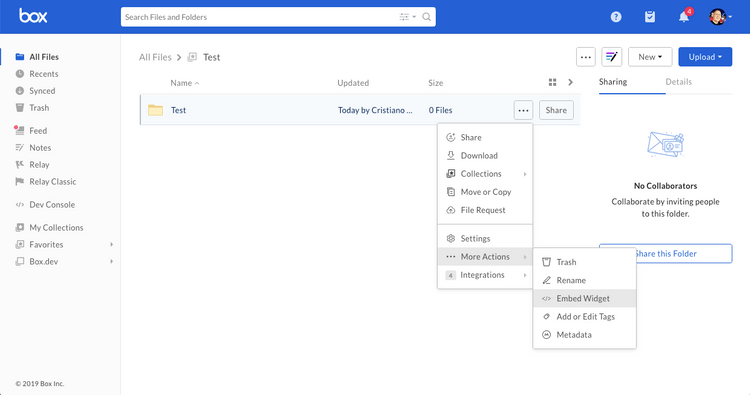
BoxウェブアプリからBox Embedのコードを取得するには、目的のフォルダに移動し、フォルダの横にある省略記号をクリックして、[その他の操作]に移動し、[埋め込みウィジェット]をクリックします。
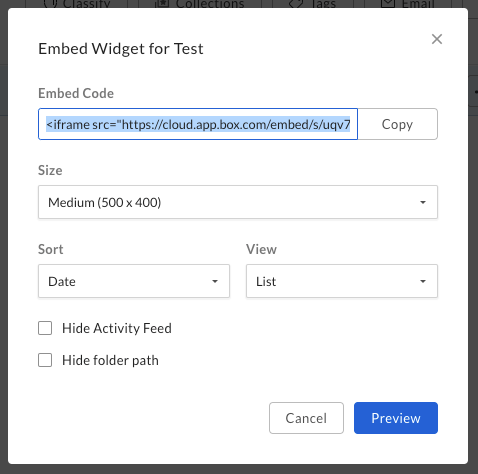
サイズ、表示方法、および並べ替えを調整するためのオプションが表示されます。
埋め込みウィジェットのカスタマイズが完了したら、あとは埋め込みコードをコピーしてサイトまたはウェブアプリケーションに貼り付けるだけです。
プログラムを使用して構成
Box Embedをさらにカスタマイズする場合は、プログラムを使用してカスタマイズできます。埋め込みのスニペットの形式は次のとおりです。
<iframe
src="https://{custom_domain}.app.box.com/embed/s/{shared link value}?view={list or icon}&sortColumn={name, date, or size}&sortDirection=ASC"
width="{pixels}"
height="{pixels}"
frameborder="0"
allowfullscreen
webkitallowfullscreen
msallowfullscreen
></iframe>
共有リンクの値の検索
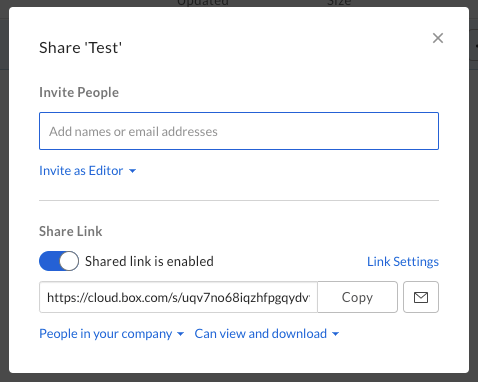
プログラムを使用して埋め込みiframeを構築するには、まず、共有リンクの値を生成または検索します。この値を検索する1つの方法として、Boxウェブアプリを使用します。
また、GET /files/:idまたはGET /folders/:idエンドポイントを使用してクエリパラメータfields=shared_linkを渡すことにより、APIを介してこの共有リンクの値を検索することもできます。
curl https://api.box.com/2.0/folders/12345?fields=shared_link \
-H "authorization: Bearer ACCESS_TOKEN"
"shared_link": {
"url": "https://cloud.box.com/s/bxtkjxgiq6v50zfap4h1xez5qthn186u",
"download_url": null,
"vanity_url": null,
...
}
パラメータ
次に、表示のカスタマイズオプションを選択します。構成可能なパラメータ(省略可)のリストを以下に示します。
view | The view type for your files or folders. Can be list (default) or icon. |
sortColumn | The order the files or folders are sorted in. Can be name, date (default), or size. |
sortDirection | The sort direction of files or folders. Can be ASC (default) or DESC. |
showParentPath | Hide or show the folder path in the header of the frame. Can be true or false (default). |
showItemFeedActions | Hide or show file comments or tasks. Can be true (default) or false. |
全画面表示機能
Box Embedスニペットの全画面表示機能を有効にするために、オブジェクトを全画面に表示可能にする場合は、以下のパラメータの1つ以上を<iframe>に含めてください。
allowfullscreenwebkitallowfullscreenmozallowfullscreenoallowfullscreenmsallowfullscreen
Expiring Embed Links
ファイルの場合、GET /files/:idを呼び出し、fieldsクエリパラメータを使用してexpiring_embed_linkをリクエストすることもできます。
curl https://api.box.com/2.0/files/12345?fields=expiring_embed_link \
-H "authorization: Bearer ACCESS_TOKEN"
{
"etag": "1",
"expiring_embed_link": {
"token": {
"access_token": "1!rFppcinUwwwDmB4G60nah7z...",
"expires_in": 3646,
"restricted_to": [
{
"object": {
"etag": "1",
"file_version": {
"id": "34567",
"sha1": "1b8cda4e52cb7b58b354d8da0068908ecfa4bd00",
"type": "file_version"
},
"id": "12345",
"name": "Image.png",
"sequence_id": "1",
"sha1": "1b8cda4e52cb7b58b354d8da0068908ecfa4bd00",
"type": "file"
},
"scope": "base_preview"
},
...
],
"token_type": "bearer"
},
"url": "https://cloud.app.box.com/preview/expiring_embed/...."
},
"id": "12345",
"type": "file"
}
url属性を<iframe>内で使用すると、自動で期限切れになるBox Embedインターフェイスを埋め込むことができます。
<iframe
src="<YOUR-GENERATED-BOX-EMBED-LINK"
width="{pixels}"
height="{pixels}"
frameborder="0"
allowfullscreen
webkitallowfullscreen
msallowfullscreen
/>
パラメータ
UIをカスタマイズするために、このURLにさらにパラメータを追加することもできます。そのためには、以下のパラメータをクエリパラメータとしてurlに追加します。最終的なURLは、次のようになります。
https://app.box.com/preview/expiring_embed/[HASH]?[parameterName]=true
showDownload | Shows the download button in the embedded header bar if the viewer has permissions to download the file. Document file types will also show a print button since print and download are governed by the same permissions. Defaults to false. |
showAnnotations | Enables users with permission Preview and above to annotate document and image previews. Also shows annotations that are already on the document. To learn more about the file types that annotations is available on as well as the types of annotations, you can refer to our Annotations page. Annotations are available today on web browsers only. On mobile browsers, users will be able to view annotations but not create new ones. |
カスタムロゴ
有料のBoxをお使いの場合は、ファイルのプレビューに表示されるBoxのロゴを削除できます。削除するには、管理コンソールの[Enterprise設定]、[カスタム設定]に移動し、[埋め込みウィジェットのカスタマイズ]をオフに切り替えてBoxのロゴを非表示にします。
制限
Box Embedは、モバイルブラウザ向けには最適化されていないため、モバイルデバイス用に設計されたウェブエクスペリエンスでは使用しないでください。多くのUI Element(ダウンロードオプションや印刷オプションなど)はモバイルブラウザに表示されない可能性があります。